Интерактивное видео-учебник
Тип интерактивного видеоконтента позволяет добавлять взаимодействия поверх видеороликов. Взаимодействие, такое как изображения, разработка текста, ссылок и викторин, появляется, пока ученик смотрит видео.
В этом уроке вы узнаете:
- Когда использовать интерактивные видеоролики
- Как создать интерактивное видео
пример
Вот интерактивное видео, которое мы создадим в этом учебнике:
Когда использовать интерактивные видеоролики
Интерактивные видео идеально подходят, когда у вас уже есть видеоклип, который вы хотите обогатить интерактивными элементами.
Вы можете облегчить дифференцированное обучение, добавив подробную информацию, такую как изображения, таблицы, текст и ссылки, с которыми учащийся может взаимодействовать во время воспроизведения видео.
Включите головоломки для учащихся, чтобы они решались в любой момент времени в видео, добавляя вопросы Multichoice , заполняйте пробелы , перетаскивайте вопросы и сводки .
Предпосылки
Убедитесь, что H5P включен и работает
Если вы впервые используете H5P, вы должны начать с этого руководства,чтобы убедиться, что вы используете H5P на своей платформе.
Кроме того, вы можете протестировать диск H5P прямо здесь, на h5p.org, и перейти к шагу 1.
Убедитесь, что ваша платформа может создавать интерактивные видеоролики.
Перейдите в меню, которое позволяет вам создавать новый контент. В Drupal вы выбираете интерактивный контент . В WordPress вы нажимаете « Добавить новое» под содержимым H5P в меню администратора. В WordPress вы выбираете H5P Content и Add new из меню администратора.Выберите опцию Создать для H5P. Если вы найдете интерактивное видео в списке типов контента , перейдите к шагу 1 .
Если вы не можете найти тип интерактивного видеоконтента в списке:
- Загрузите файл .h5p, который вы можете найти здесь.
- Выберите параметр « Загрузить» при создании нового H5P
- Загрузите файл с шага 1
- Нажмите Сохранить
Теперь вы найдете интерактивное видео в списке Тип контента при создании нового H5P.
Шаг 1: Тема
Мы будем использовать очень короткое видео красной смородины в качестве основы для этого урока.
-> Ягоды от Фреда Руны Рам на Вимео .
Видео выше лицензировано с лицензией Creative Commons Attribution ShareAlike . Нажимая кнопку загрузки на странице Vimeo, мы можем загрузить видео в формате HD .MP4 .
Шаг 2: Видеофайлы
Видеоролик является краеугольным камнем любого интерактивного видео.
Формат видео в формате .mp4 будет работать в большинстве браузеров.Тем не менее, вы должны предоставить альтернативное видео в формате webm, чтобы быть уверенным.
Например, браузеры Opera не поддерживают формат .mp4. Вы можете проверить, какие браузеры поддерживают формат .mp4 здесь .
Чтобы преобразовать видео mp4 в формат webm, вы можете использовать конвертер с открытым исходным кодом, такой как Miro .
Шаг 3: Создание интерактивного видео
Направляйтесь туда, где вы обычно создаете новый контент на своей платформе. В Drupal вы переходите к разделу «Создание контента» (Create content) и выберите « Интерактивный контент»(Interactive content) . В WordPress вы выбираете H5P Content и Add new из меню администратора. Затем выберите вариант « Создать» (Create) для H5P и выберите « Интерактивное видео» (Interactive video)из списка типов контента (Content types).
Шаг 4: Интерактивный видеоредактор ( Interactive video editor)
Теперь должен появиться интерактивный видеоредактор. Верхняя часть редактора выглядит так:
В этом уроке мы сосредоточимся на создании интерактивных элементов в видео. Поэтому мы сосредоточимся на верхней части редактора над заголовком « Общие поля» ( Common fields header).
Тип интерактивного видеоконтента состоит из трех вкладок: загрузка видео , добавление взаимодействий и сводная задача (Upload video, Add interactions and Summary task).. Эти три шага представляют собой естественный рабочий процесс для создания интерактивного видео. По умолчанию вкладка « Загрузить видео »(Upload video) отображается при создании нового интерактивного видео, и это то, к чему вы хотите начать.
Шаг 5: Загрузка видео
Здесь мы добавляем видеоролики, на которых основано Интерактивное видео.
Нажмите кнопку «зеленый плюс», чтобы выбрать видеофайл для загрузки:
Просмотрите, где вы загрузили видеофайл mp4 с шага 1 и загрузите видео. На экране появится квадратная черная иконка с mp4:
Нажмите кнопку «зеленый плюс» еще раз, чтобы добавить альтернативный формат видео, чтобы обеспечить поддержку во всех браузерах. Найдите и загрузите видеоклип в формате webm, который вы преобразовали из mp4 на шаге 2:
Теперь отредактируйте информацию об авторских правах, нажав кнопку « Редактировать авторское право»( Edit copyright)под значками черного видеоклипа:
Поскольку мы используем лицензионный видеоролик Creative Commons, мы добавляем следующую информацию в диалоговом окне « Редактировать авторское право » (Edit copyright).
Название: -> Ягоды
Автор: Фред Руне Рам
Источник: https://vimeo.com/15132262
Лицензия: Attribution-ShareAlike
Автор: Фред Руне Рам
Источник: https://vimeo.com/15132262
Лицензия: Attribution-ShareAlike
Теперь, когда мы добавили наши видеофайлы и информацию об авторских правах, мы готовы добавить взаимодействия.
Шаг 6: Добавить взаимодействия
Нажмите вкладку Добавить взаимодействия (Add interactions) в верхней части редактора.Предварительный клип, который мы добавили на предыдущем шаге, просматривается:
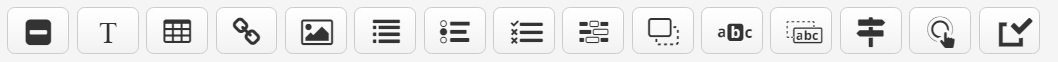
Мы используем панель инструментов над видеоклипом для добавления взаимодействий:
Кнопки с синим цветом фона - это текстовые взаимодействия. Кнопки с зелеными цветами фона - это мультимедийные взаимодействия. Кнопки с серыми цветами фона - это викториальные взаимодействия.
В этом уроке мы добавим взаимодействие Text и Image .
Шаг 7: Текстовое взаимодействие
Мы добавим короткий текст о Redcurrants, который ученик может выбрать для чтения.
Сначала добавьте текстовое взаимодействие, нажав кнопку « Текст» на панели инструментов, затем перетяните его поверх видео и опустите его в середине видео. При отмене взаимодействия появится диалоговое окно.
Мы хотим, чтобы текстовое взаимодействие было видимым в первые секунды дерева видео. Введите 0:00 в качестве времени начала и 0:03 в качестве конечного времени в поле Время отображения (Display time). В этом случае мы не хотим, чтобы видео автоматически останавливалось при появлении взаимодействия, поэтому мы не будем отмечать галочку « Пауза»(Pause) .
Ярлык - это текст, который будет отображаться рядом с значком взаимодействия в виде краткого описания того, что ученик может ожидать найти во взаимодействии. Введите красную смородину в поле метки.
В поле «Текст» мы добавим фактический подробный информационный текст о Redcurrants, перефразируемом из Викисловаря :
Красная смородина - ярко-красные полупрозрачные съедобные ягоды кустарника Ribes rubrum, который является родным для Западной Европы.
Нажмите Готово . Теперь вы увидите, что значок с ярлыком Redcurrantsдобавлен в видео:
Синяя точка также добавлена к временной шкале ниже видео, чтобы указать, что на данный момент в видео доступно взаимодействие:
Воспроизведите видео, чтобы убедиться, что взаимодействие видно в правильное время.
Дважды нажмите иконки взаимодействия для редактирования интерактивных элементов.
Шаг 8: взаимодействие изображений
Мы добавим два взаимодействия изображений, показывающих другие типы смородинок, которые ученик может просматривать, нажимая на значки изображений.
Ниже приведены ссылки на изображения, найденные на Wikimedia Commons, которые мы будем использовать:
Вы можете добавить взаимодействие с изображениями так же, как мы добавили текстовое взаимодействие. Нажмите кнопку « Изображение» , перетащите ее на видео и поместите туда, где мы хотим, чтобы она была размещена.
В первом взаимодействии с изображениями мы добавляем изображение черной смородины. В поле Время отображения введите 0:03 - 0:03. На этот раз мы проверим флажок « Пауза» , чтобы видео приостановилось, когда появится взаимодействие. Добавьте ярлык черной смородины . Также используйте « Черную смородину» для текстовых полей « Альтернативный текст» и « Поворот» (Alternative text and Hover text ) . Нажмите Готово (Done).
Не забудьте добавить соответствующую лицензионную информацию при использовании мультимедиа, на который у вас нет прав.
Наконец, добавьте изображение whitecurrants и используйте те же настройки, что и для черной смородины. Изображение :
Нажмите «Готово» (Press Done), когда вы добавили взаимодействие изображения с белым.Вы можете перемещать взаимодействия, используя перетаскивание.Поместите их, чтобы у вас было что-то вроде этого:
Вы также можете добавить вопросы Multichoice , заполнить пробелы , перетащить вопросы и резюме в интерактивные видео. Вы добавляете и размещаете их так же, как взаимодействие с текстом и изображением .Прочтите отдельные учебные пособия для этих типов контента, чтобы узнать больше о их создании.
Шаг 9: Сводка
В конце интерактивного видео вы можете добавить Резюме (Summary) . Резюме (Summary) предназначено для того, чтобы ученик задумался о содержании обучения, представленном в видео.
В Сводке мы добавим две группы операторов. Подробное описание того, как создавать резюме , можно прочитать в этом учебном пособии .
В первой группе « Заявления » добавьте следующие утверждения:
Красная смородина является родной для Западной Европы.
Красная смородина является родной для северной Африки.
Красная смородина является родной для Южной Азии.
Первое утверждение (Statements group) является правильным. Теперь у вас должно быть что-то вроде этого:
Чтобы создать другую группу « Отчеты »(Statements ), нажмите кнопку « Добавить заявления» (Add statements). Во второй группе « Заявления » (Statements group) добавьте следующие утверждения:
Другая смородина включает черную смородину и белые смородины.
Другие смородины включают Bluecurrants и Yellowcurrants.
Другие смородины включают Greencurrants и Orangecurrants.
Первое утверждение является правильным и здесь.
Шаг 10: Закладки
Хотя пример видео, который мы используем здесь, очень короткий, мы добавим несколько закладок. Закладки используются для обозначения новой темы, важного взаимодействия или события внутри видео.
Вернитесь на шаг добавления взаимодействий , указав эту вкладку в верхней части редактора.
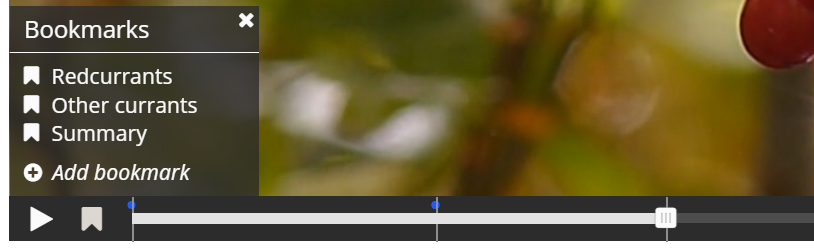
Закладки отображаются в меню закладок, которое открывается нажатием кнопки « Закладка» (Bookmark) рядом с кнопкой « Воспроизведение» (Add boomark) :
Вы добавляете закладку, перемещая точку воспроизведения в нужную точку видео и нажимая кнопку « Закладка» .
Мы добавим закладку, где каждое взаимодействие появляется в видео.
Переместите точку воспроизведения до 0:00 и нажмите кнопку « Закладка» .
В меню нажмите Добавить boomark (Add interactions):
Добавьте ярлык Redcurrants в закладку и нажмите Enter на клавиатуре.
Переместите точку воспроизведения в 0:03, добавьте закладку и отметьте ее. Другие смородины . Наконец, переместите точку воспроизведения в 0:04 и добавьте закладку с надписью « Сводка» .
Каждая закладка обозначается вертикальной серой линией на панели поиска.Учащиеся могут перейти непосредственно к главе, нажав закладки в меню закладок.
Теперь у вас должно быть что-то вроде этого:
Вы можете отредактировать ярлык закладки, перемещая точку воспроизведения так, чтобы отображалась закладка, которую вы хотите редактировать, поместите курсор в текст закладки и отредактируйте текст напрямую. Вы удаляете закладку, нажимаяСправа от метки закладки.
Шаг 11: Завершение
Сохраните (Save) узел / статью, чтобы просмотреть готовое интерактивное видео.
Теперь вы должны иметь тот же результат, что и пример, упомянутый в верхней части страницы.
















Немає коментарів:
Дописати коментар